
Hidden Creative Ltd Responsive Design concept
Updating the visuals and approach of the Hidden Creative Ltd site with open web standards and Responsive Web Design theory, positively promoting services offered.
The current Hidden Creative Ltd site states that, quite rightly, “It’s not about the technology, it’s about what you can achieve with it…“ and having visual design deliver an experience to match can assist in marketing to potential clients.
Guy De Rosa of SkillSearch.com approached me after Hidden tasked him with finding app based skeuomorphic designers (my view is the same as Oliver Reichenstein – “Skeuomorphism is by definition bad design“) – and my design philosophy, based on Responsive and open standards, thinks of visuals alongside delivery methods.
By undertaking this concept and applying current web design theory I hope to inform people of the differences between these two, very different, approaches & show that open standards can add value visually while delivering to varying devices.

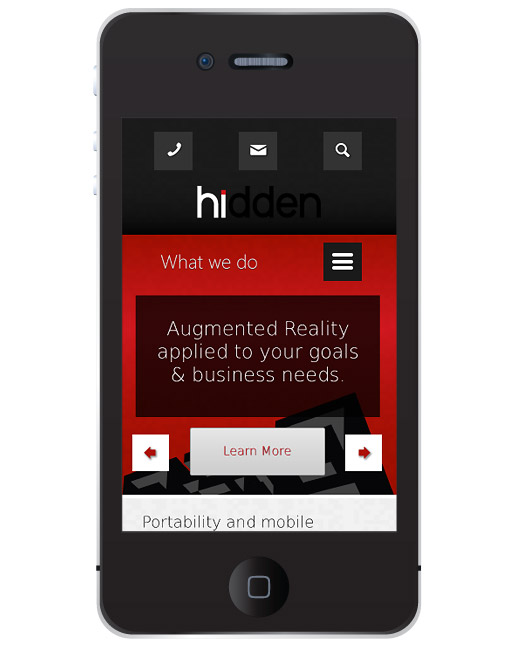
Hidden Creative Ltd Responsive Design concept - mobile
Allowing the design to flow with different screen sizes through a Responsive Design approach gives a site the ability to meet users on their terms regardless of device entry method.
With the picture element currently being drafted by the W3C a method of reliably delivering device dependant resolutions and taking into consideration band-width limitations a shift in web design delivery is not only happening but positively realigns the emphasis from container eye candy to content visuals with purpose.
Texture via background images combined with CSS3 opacity are planned to give unassuming depth highlighting product images.

Bespoke illustration based on a QR code
Supporting illustration for emotional design purposes to communicate the excitement of Augmented Reality, and with a soft visual spot for soviet heroic design and monumental art, I took a QR code and experimented with perspective for a faux 3-D graphic.

EWF Energy – responsive design concept
Green tech – it's hard not to admire the design and thought behind this solution to wind generators in an urban environment. The current EWF Energy website however lacks the promise of the product, taking the beautiful wind powered generator design and presenting it in an ordinary dated manner.
Simple solutions are always praise worthy but it doesn't mean that they should detract from delivering a positive first impression.
Thoughtful design solutions that promote a product, taking stunning CAD technical drawings and illustrating the function alongside application, combined with selected key descriptions can up the visitors experience encouraging participation, investment and purchase.

EWF Energy Responsive Web Design concept - mobile
With the rise of Responsive Web Design planning for a flexible layout on various web enabled devices brings focus on a products features.
Simple effective and clear communication can be delivered by delineation of key selling points and benefits.
Carefully selected and a limited number of images, use of font icons, text for navigation and gradient rendered backgrounds via CSS3 all supporting copy while serving to reduce http requests tackles the downside of unknowable wireless connection speeds.
These screen mocks are not meant as a finished solution, but rather demonstrate a starting point for implementing modern web design philosophy.

EWF Energy – Logo concept
Morphing the form of an exciting product and the 3 letters of the company name – “EWF” – to create a logo that compliments and reinforces the products nature and promise.
As a concept, still at an early stage, planning for multiple uses and delivery I envisage the colours able to change depending on media implementation.

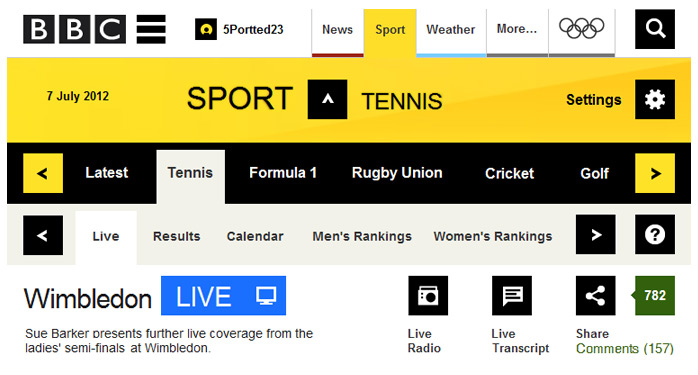
BBC Sport – Tablet concept
A lot of websites will need to rethink navigation needs and consider it in light of touch friendly sizing giving it fresh prominence, prominence which has suffered from Print based ideals of having ‘content’ appear above the fold - there isn't a fold and never has been.
Navigation IS content with the imperative of introducing and leading the user to the body content that they wish to consume, a great deal of navigation problems can be solved by careful consideration of core activity & adjusting the information architecture. Which is certainly no easy task with varying options required to cater for different sports fans.

BBC Sport menu prominence
Planning for responsive means revisiting many of the desktop centric formulas that have grown over years between the web being a novelty to a corporate must have.
Auntie is aware, and has been for a while, of this seismic shift and is already planning to take their properties Responsive.

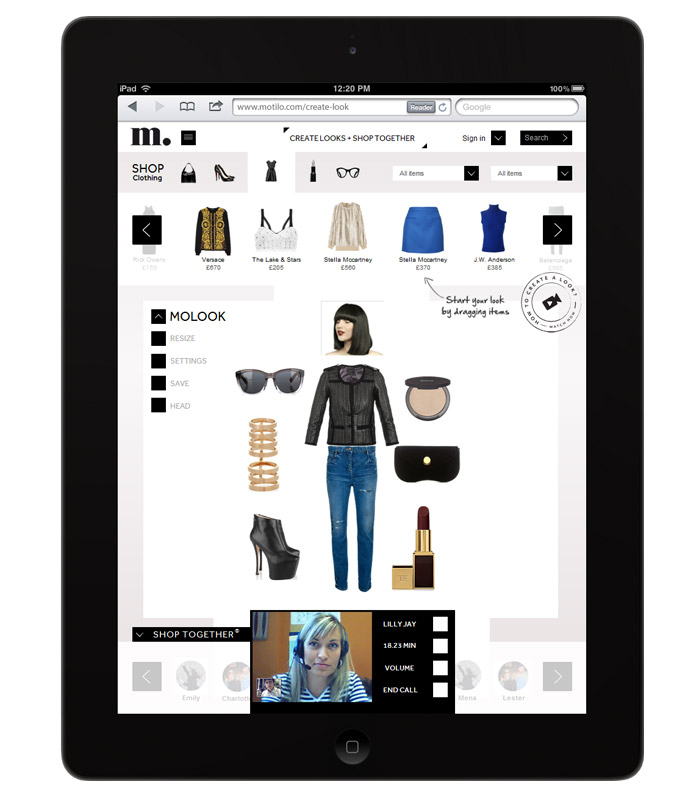
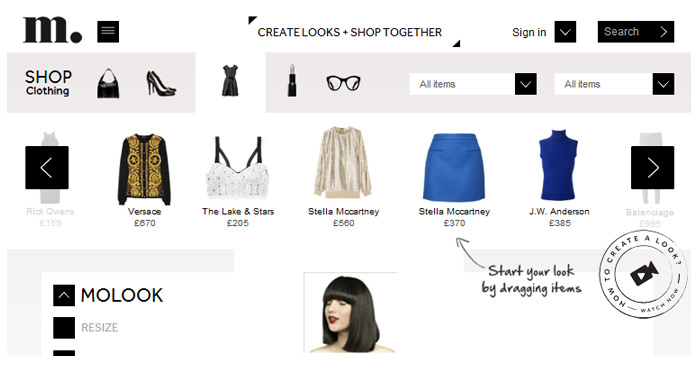
Motilo Tablet concept
A concept of how www.motilo.com could take itself towards a responsive layout.
Exploiting the natural hierarchy present in accepted web conventions and utilising a cascading deployment of content this layout allows the site navigation to flow into product navigation and thence to User interaction with those products to build a “Look”.
User to User interaction is displayed at the bottom of the available device real estate to augment the social side of sharing your creation.
It is already a good looking, I believe, site which has the intelligence to combine products thoughtfully with the social web and by adopting a larger navigation layout along with a cascade of content delivery UI & UX benefits could be gained.

Motilo responsive menu size
Upping font sizes and ensuring sufficient area available for a touch friendly interface has the benefit of ensuring readability while giving your navigation a comfortable amount of white, or negative, space allowing content to breathe thereby aiding User interaction and improving User Experience.

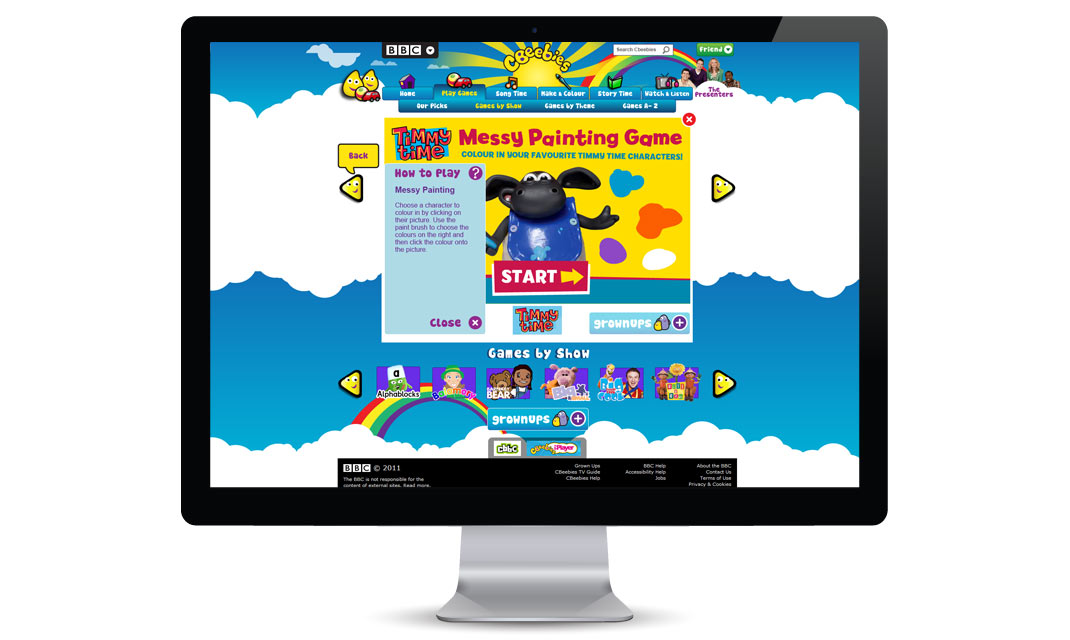
Design concept & realignment of CBeebies
Initially looking at the IA allowing site editors ease of promotion whilst keeping the number of user interactions to a minimum and quickly, in the screen show above, play a game.
While refreshing the visual presence(2011) I primarily focussed, with this concept design, on reducing the number of clicks between landing page and accessing content by means of promotionally driven information architecture and succinct navigation.

Reducing clicks to content
The current site has cut the number of User Interactions required to reach content from when this concept was delivered.
Separation of background illustrations with full screen cover (customisable for promotions), site navigation (built with adults and children in mind) and character/show content were all planned with these concepts.

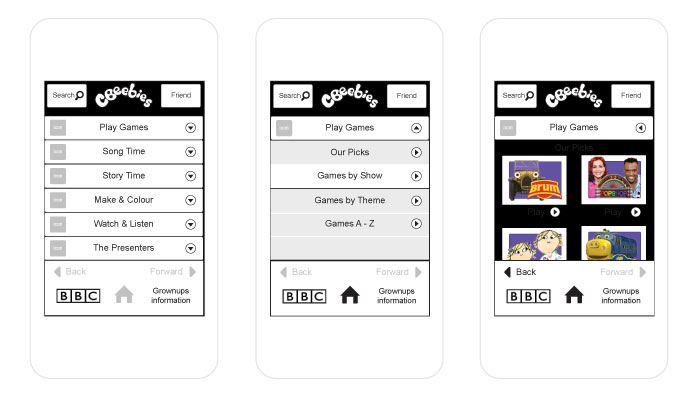
CBeebies mobile screen concept
The theoretical goal was to serve the content from the same code base as used by the desktop with resources served dependant upon device, I believe this theory will become more prevalent as a way to tackle the problems presented by device proliferation.

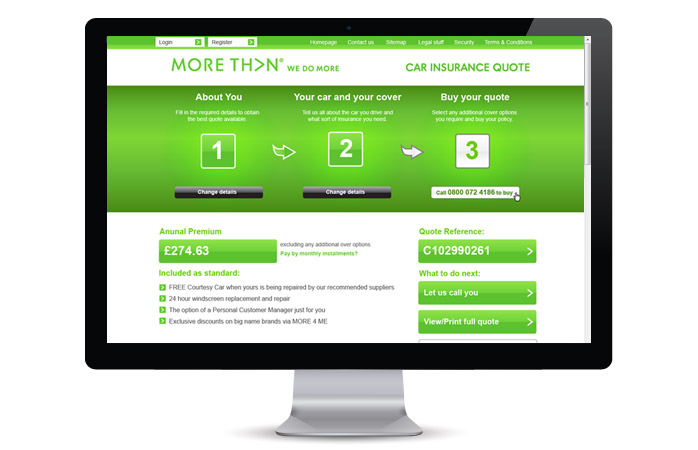
MoreTh>n concept design for UX
Websites attempting to squeeze to much ancillary information onto pages contravene the principle of a focussed task based approach.
With default text size for body copy, task break-down and applied negative space, allowing content to be easily digested, customer drop-out points can begin to be tackled.

More Th>n concept 2
Minimising dropout points in a customers ecommerce journey can be facilitated by ensuring clear and readable layout.
If there is one place (font size choices can impact on a users perception of importance and/or relevance) not to use 10px text it has to be on forms. Left alignment of labels and input boxes allows for the quickest cognitive processing.

Careline design concept
Two designs delivered to Design manager (who coded, changed and implemented) at agency for their clients redesign - the brief requested one apple-esque rendition and one not apple-esque!